Sau môn Văn với đề thi được đánh giá khá bất ngờ, chiều nay (28/6), các sĩ tử cả nước sẽ tiếp tục bước vào môn thi thứ 2 – môn Toán, thuộc kỳ thi tốt nghiệp THPT 2023. Bài viết sẽ được cập nhật liên tục nhanh chóng và chính xác nhất.

MIT University cập nhật nhanh Đề thi và Đáp án chính thức môn Toán để các thí sinh và phụ huynh theo dõi
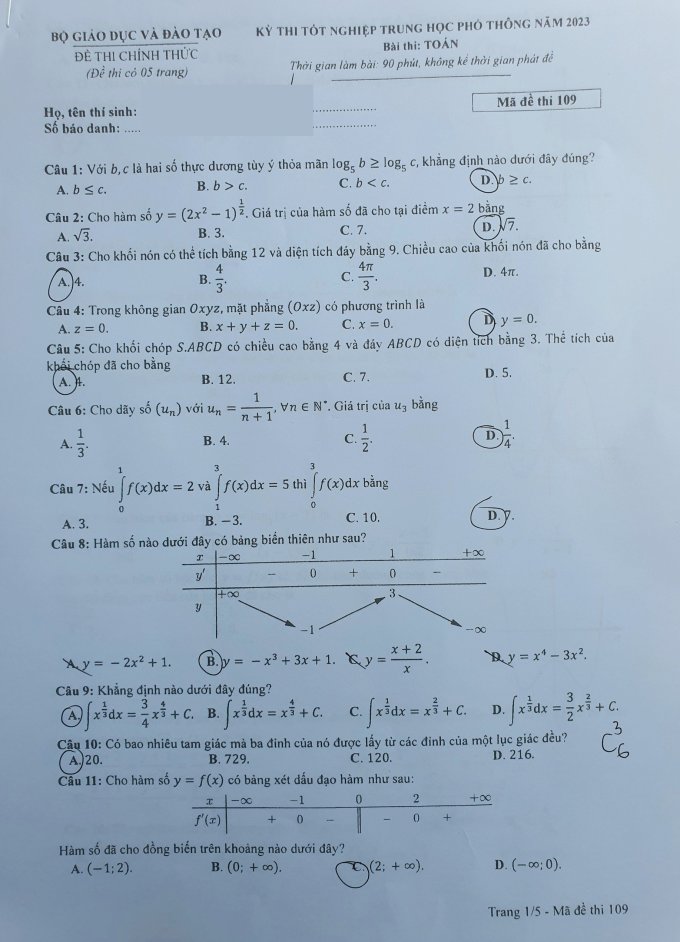
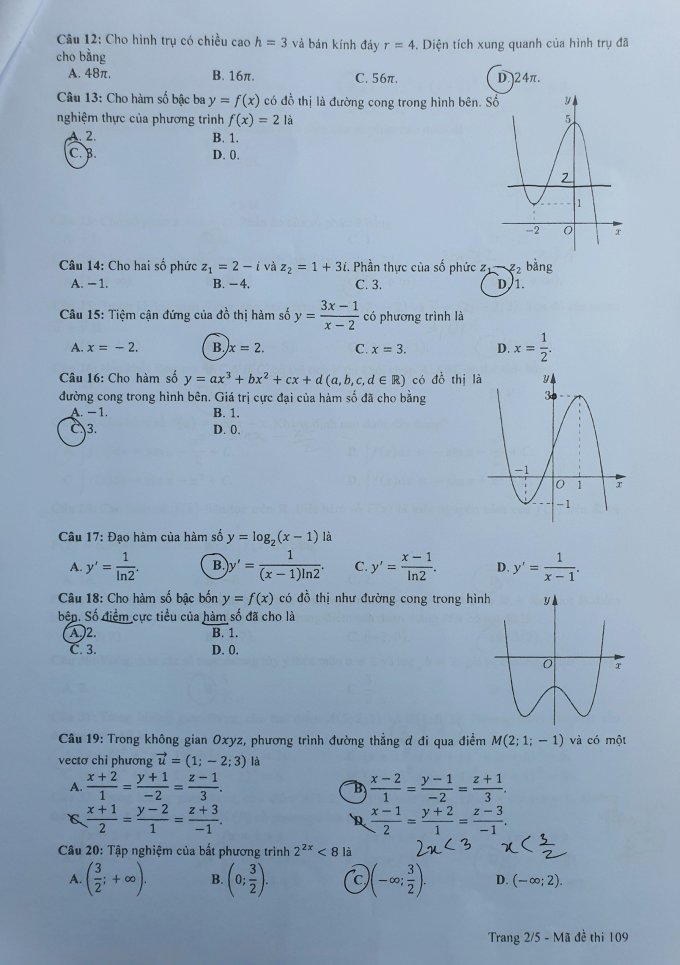
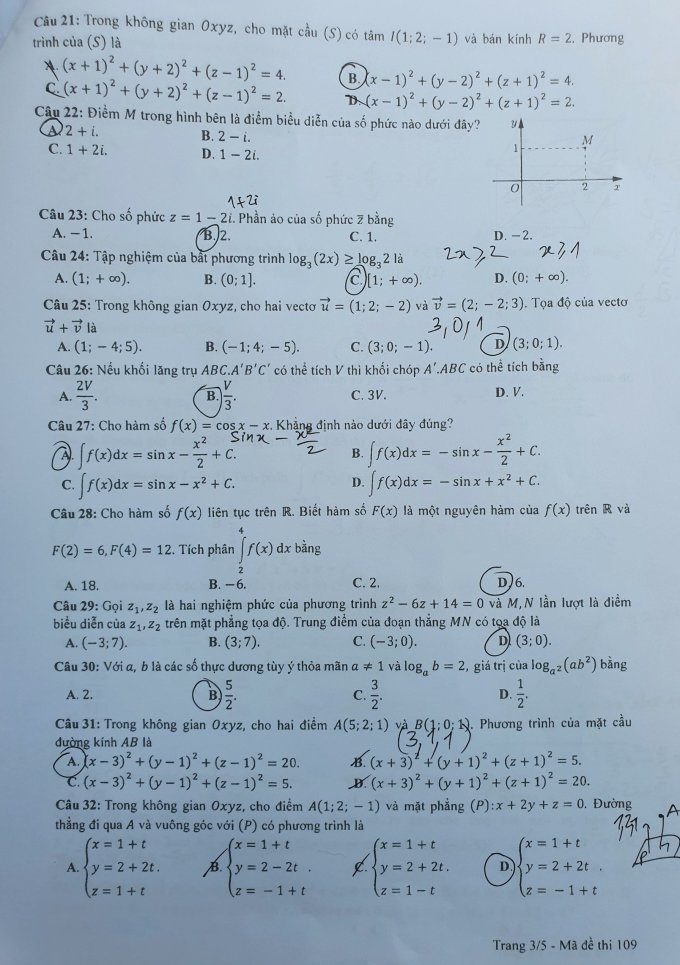
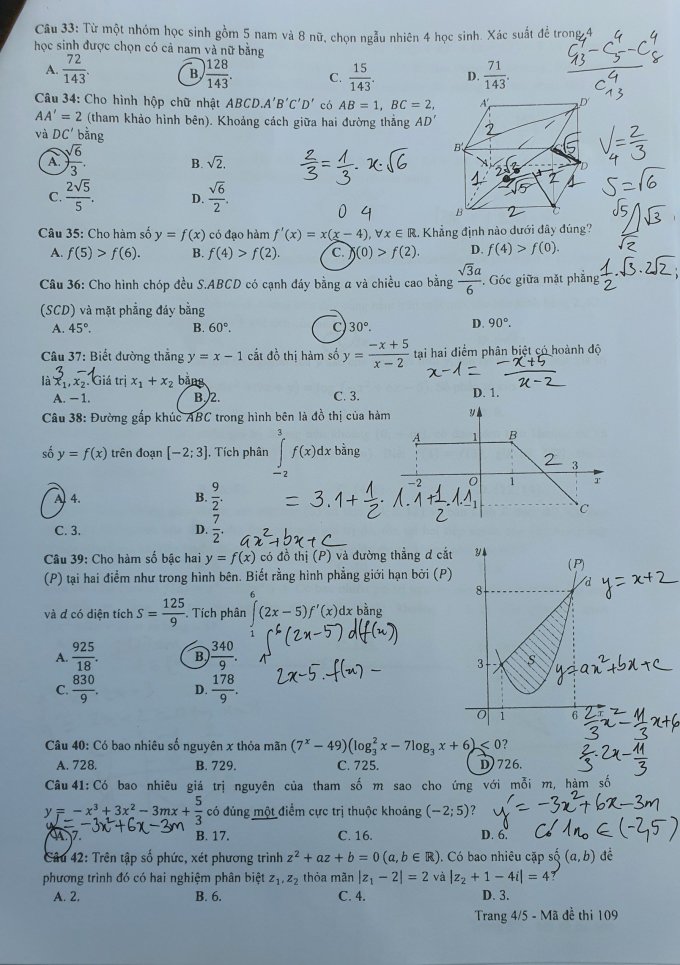
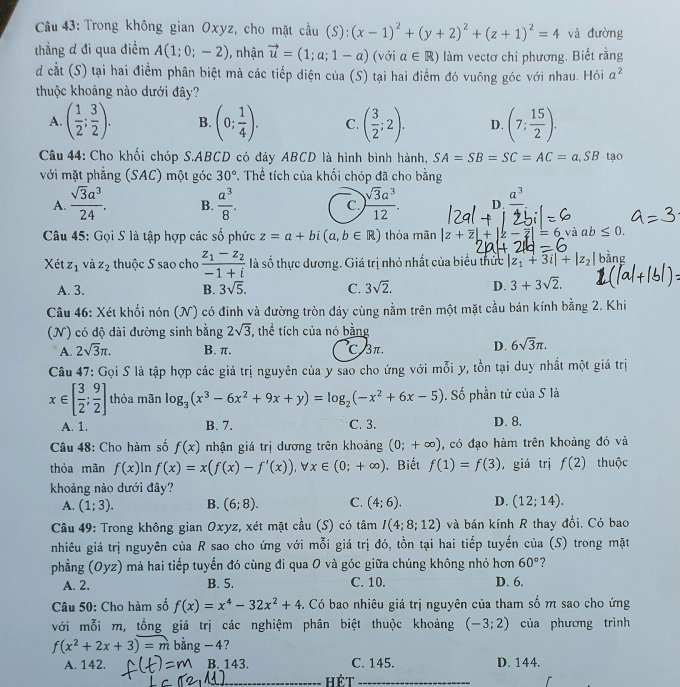
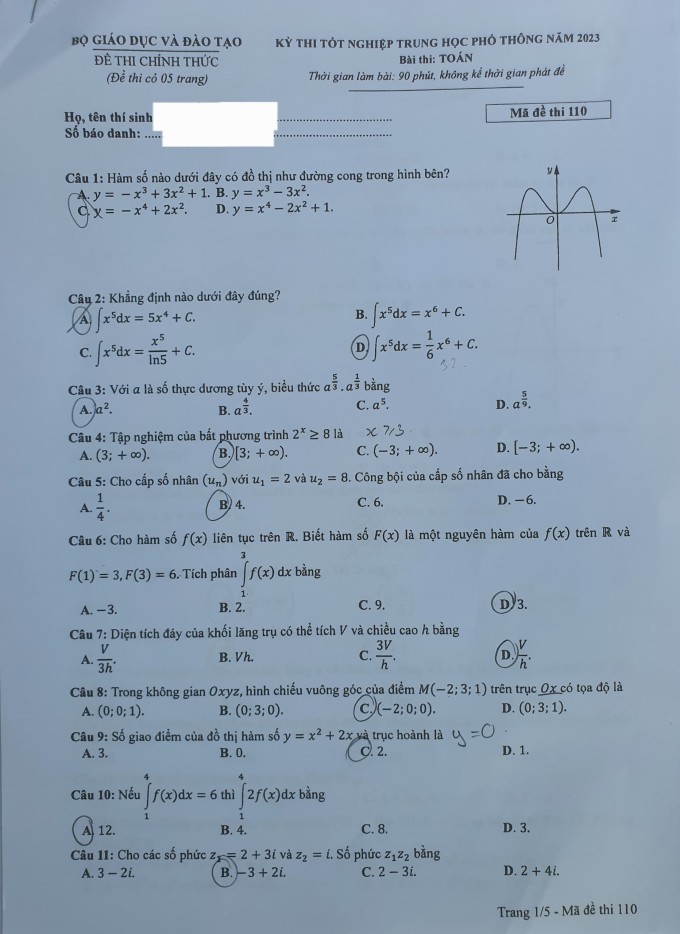
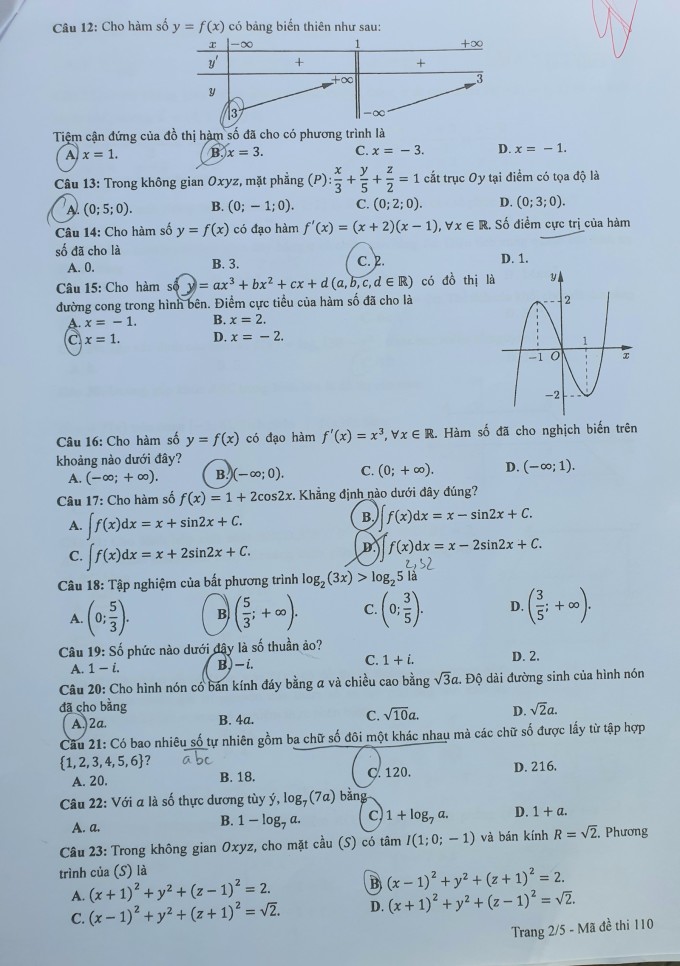
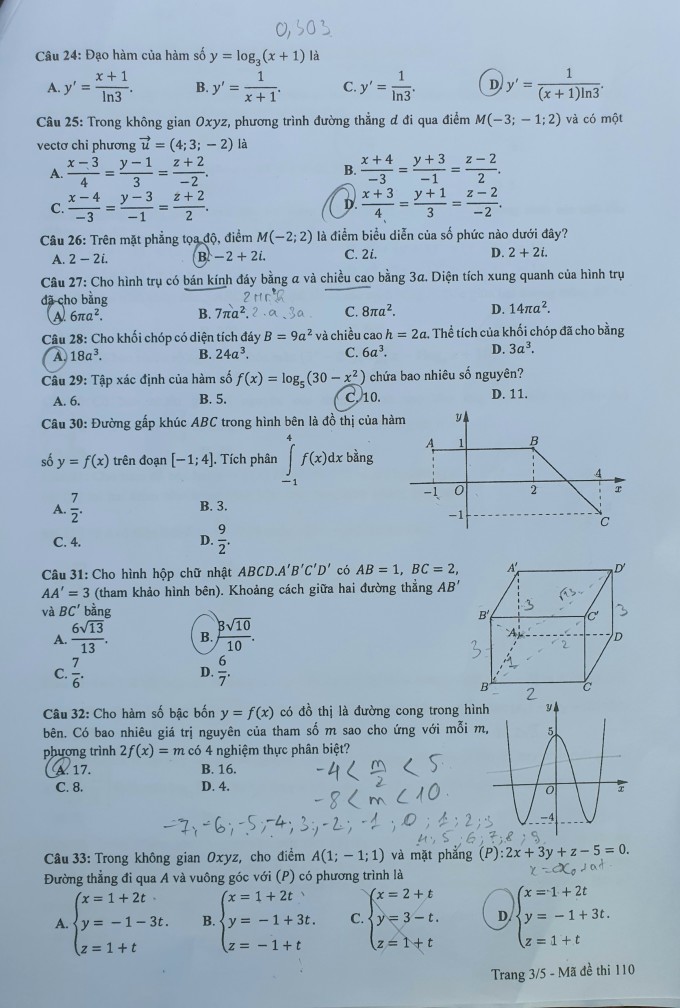
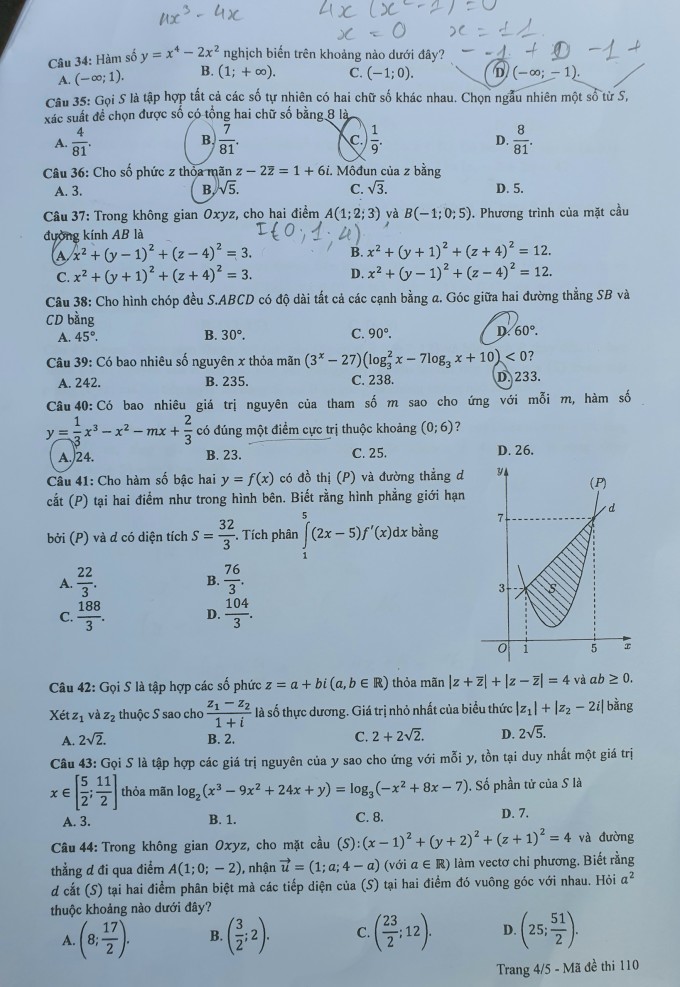
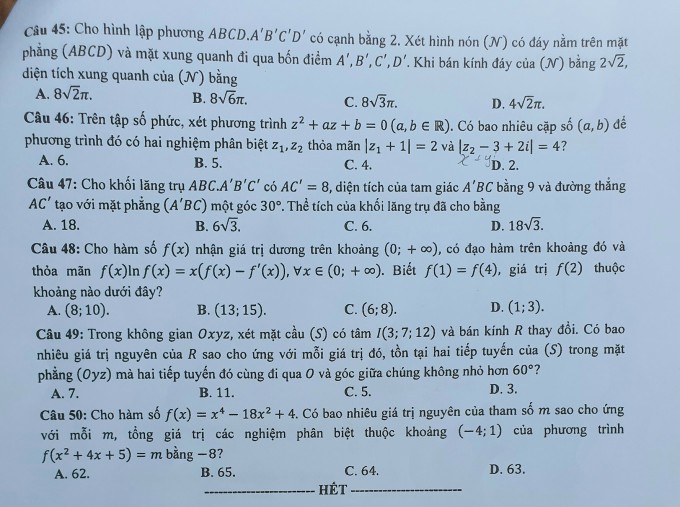
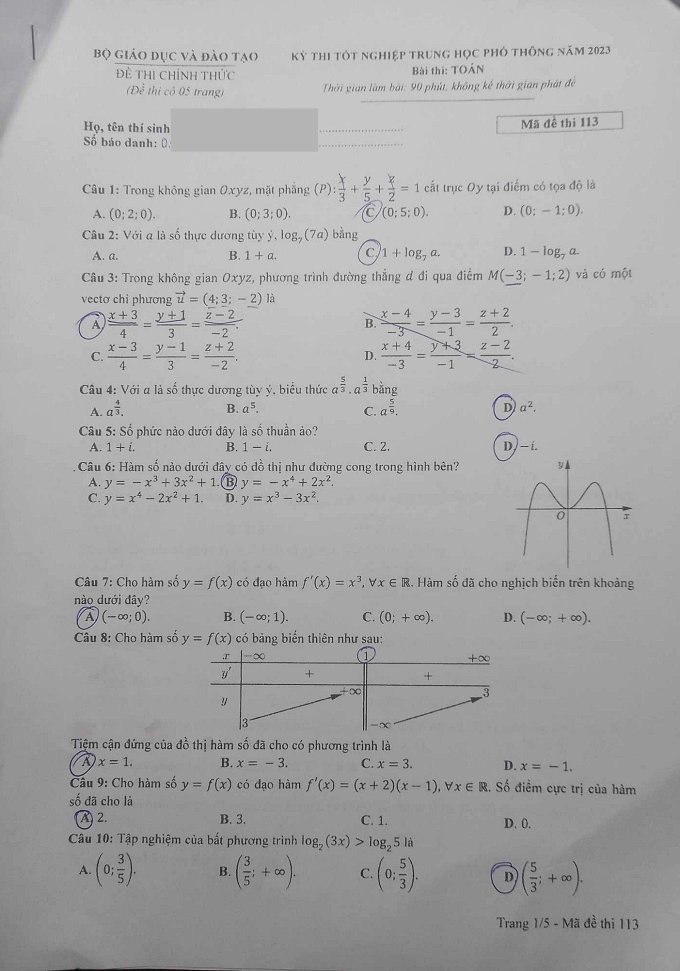
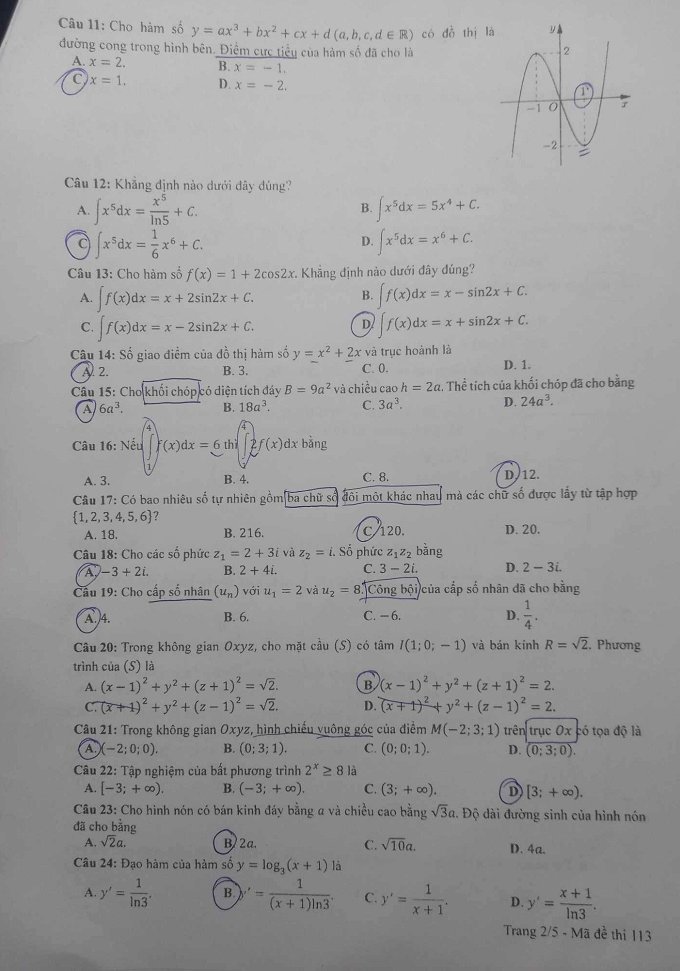
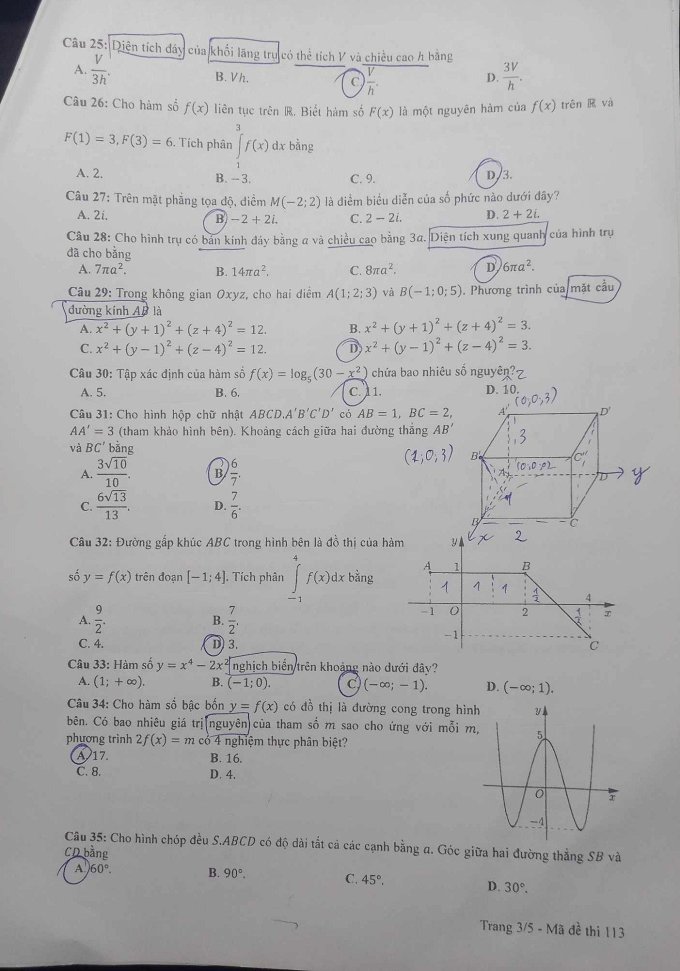
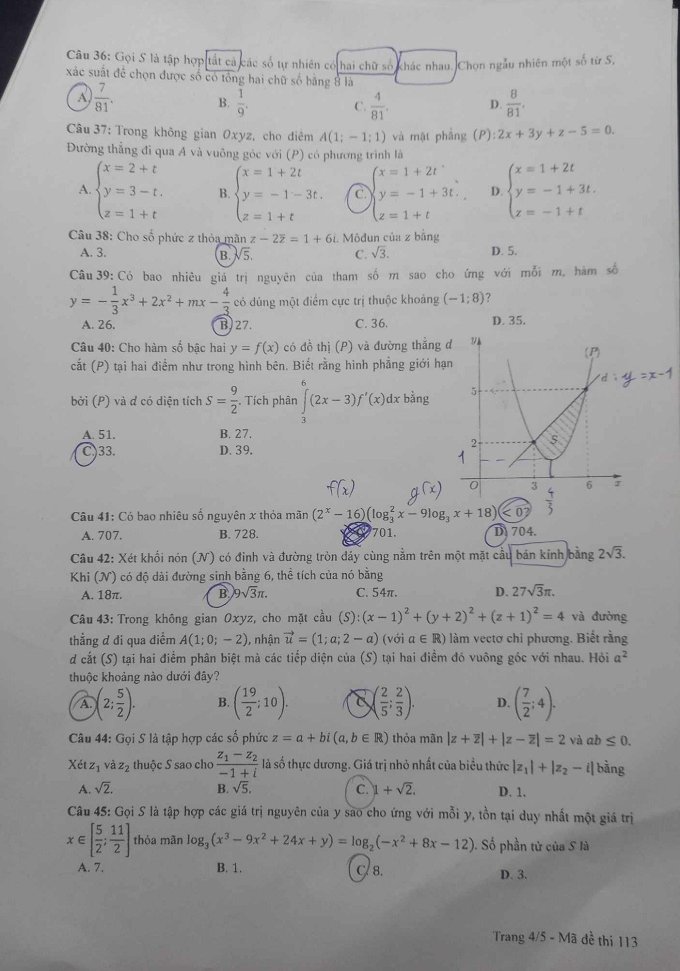
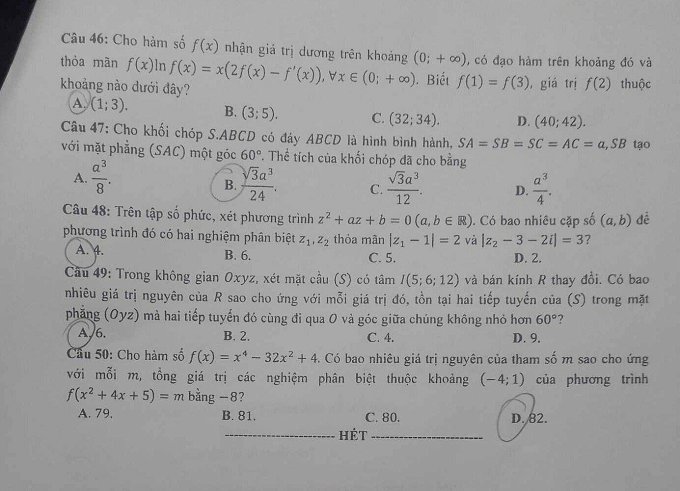
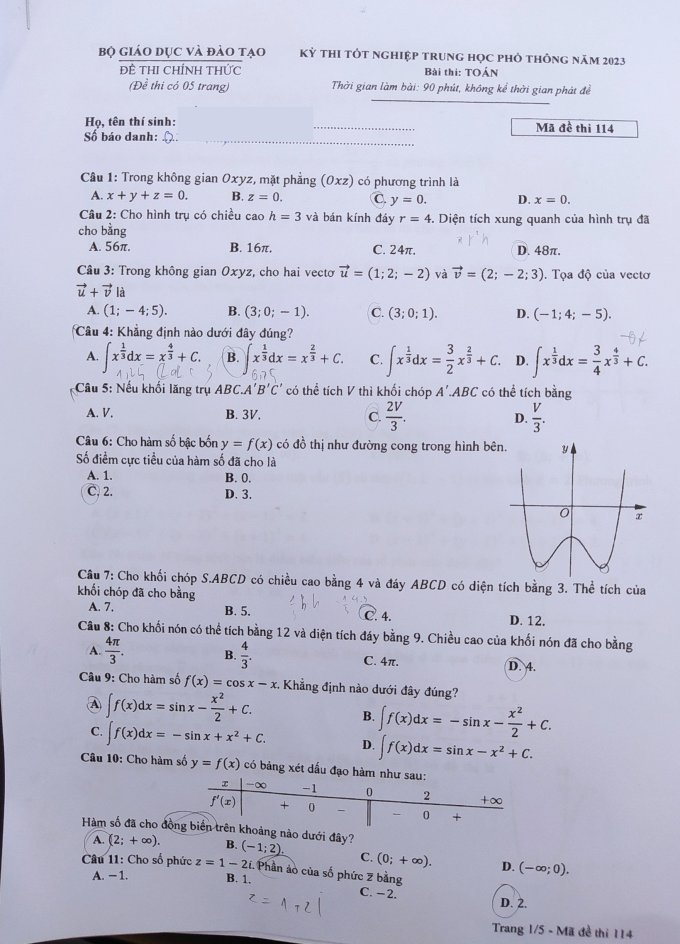
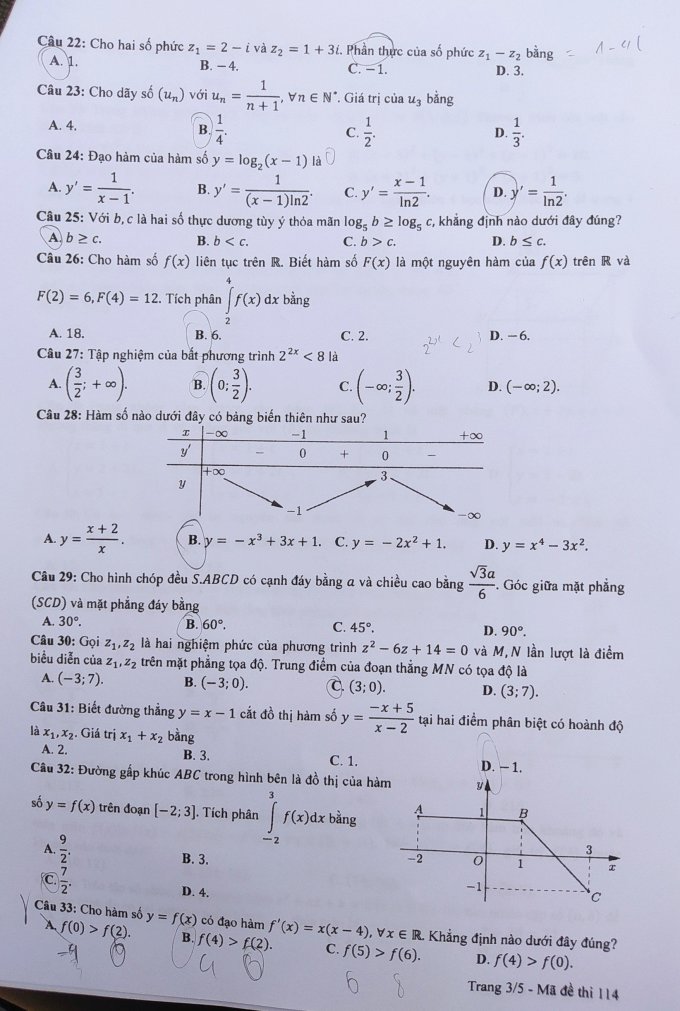
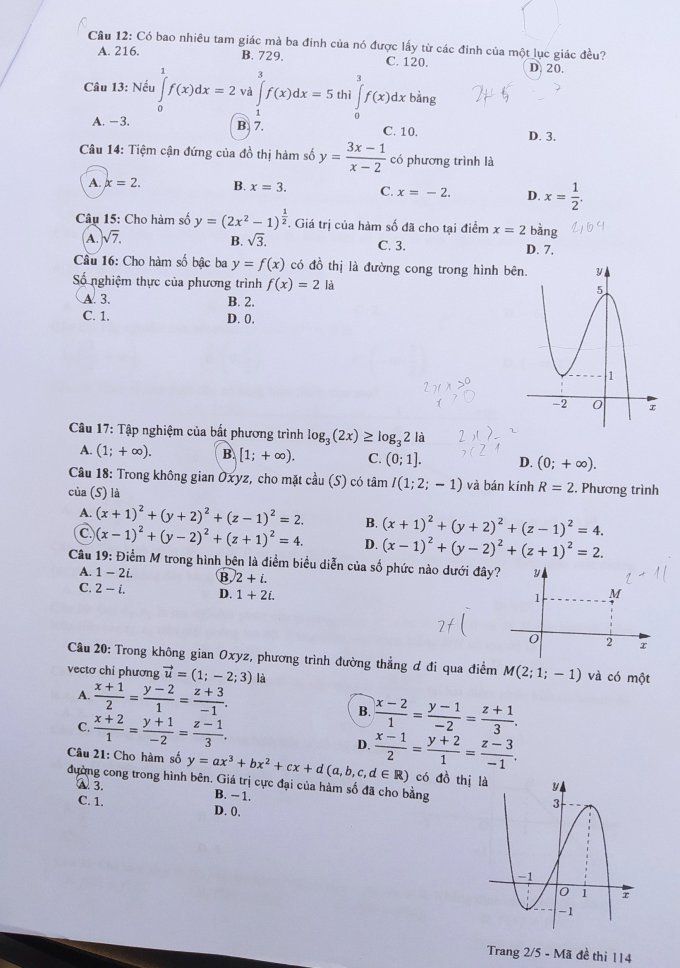
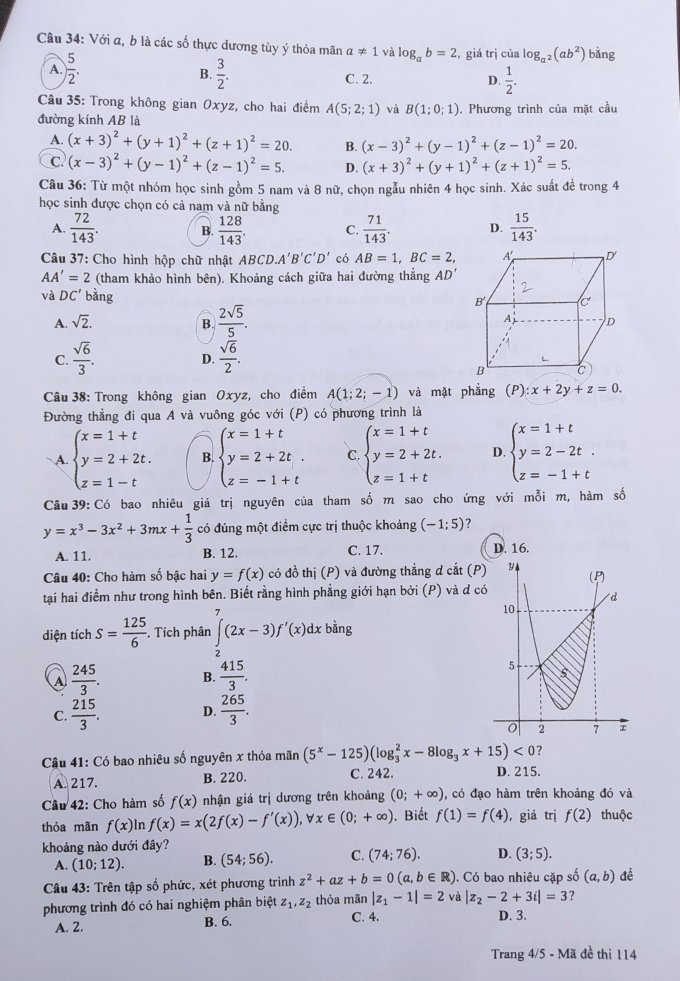
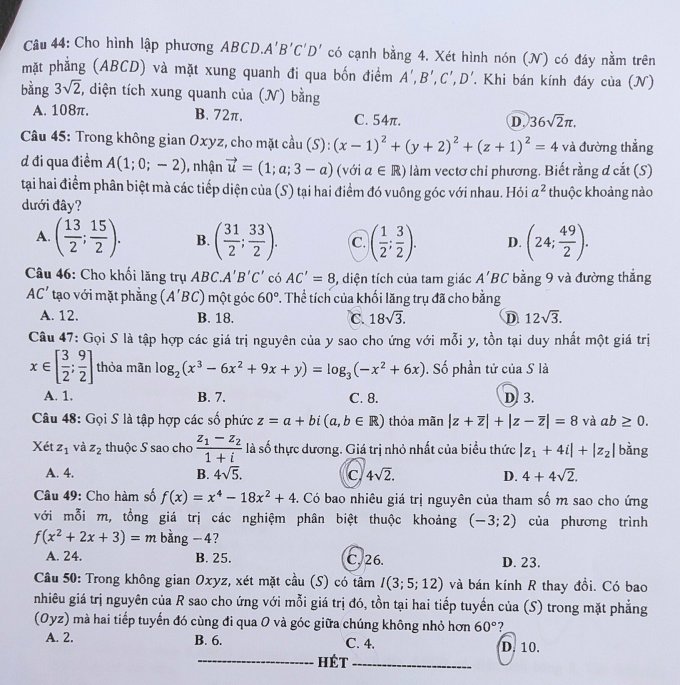
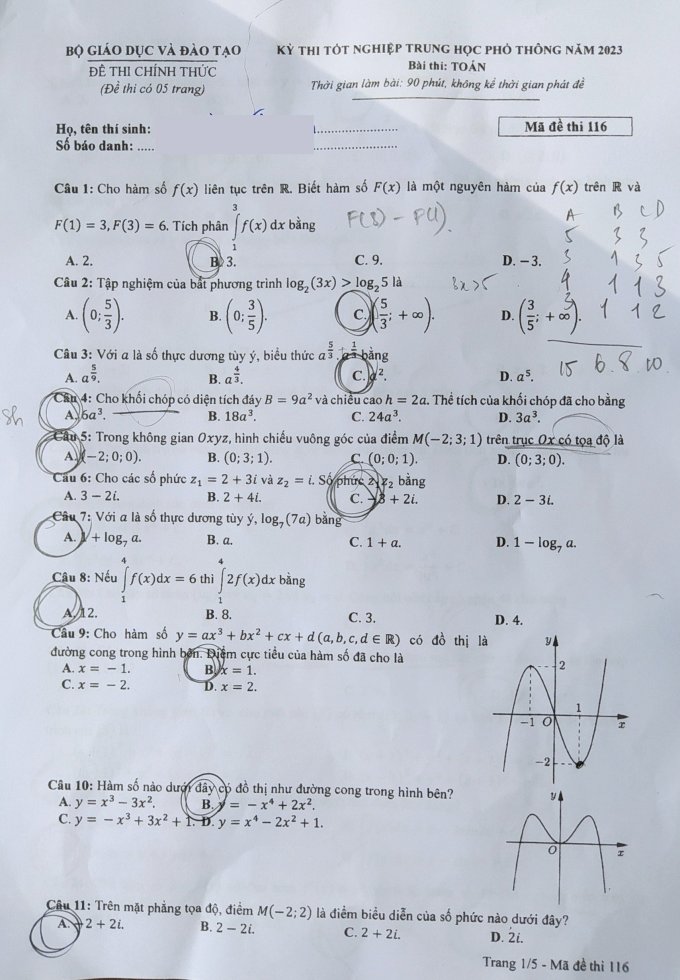
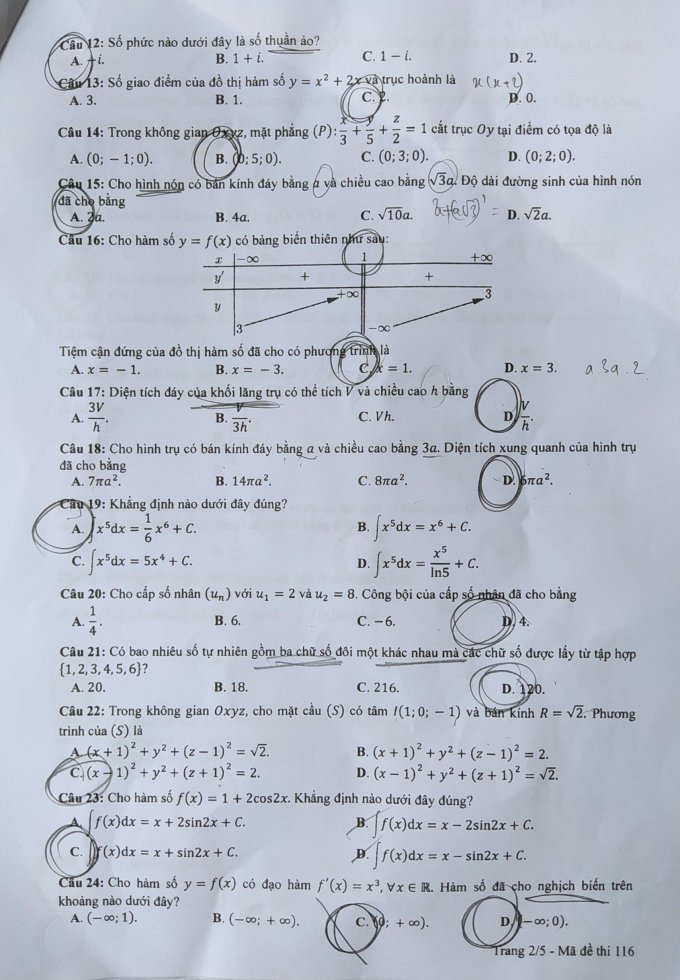
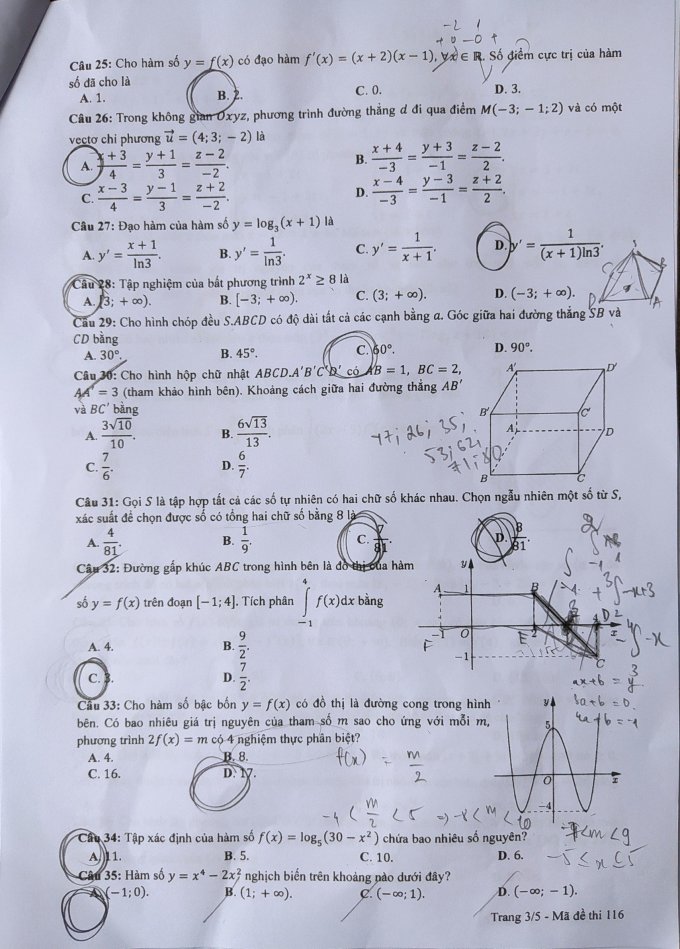
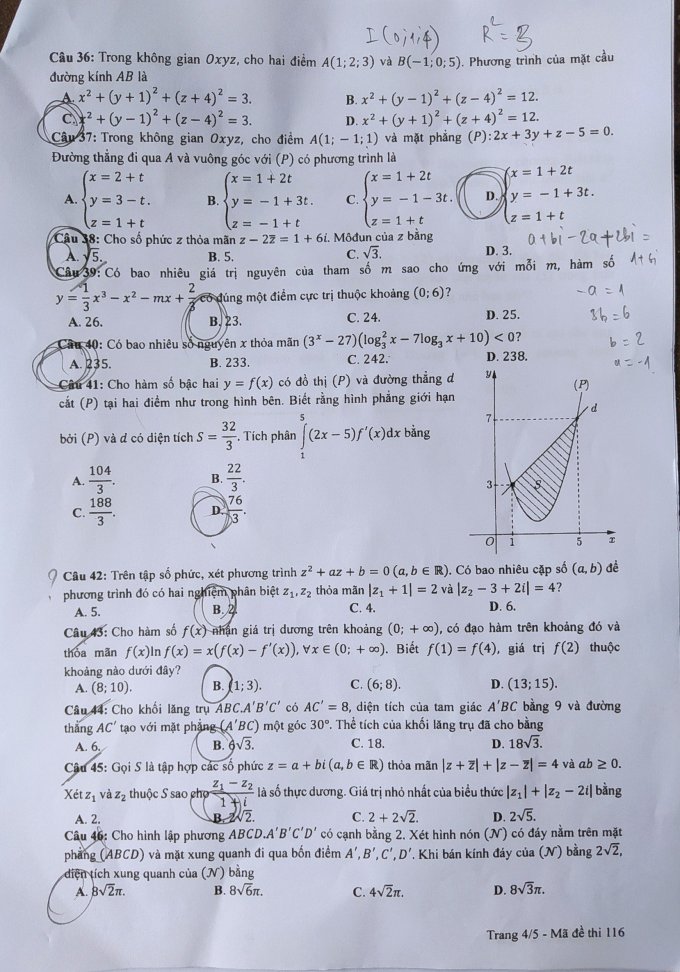
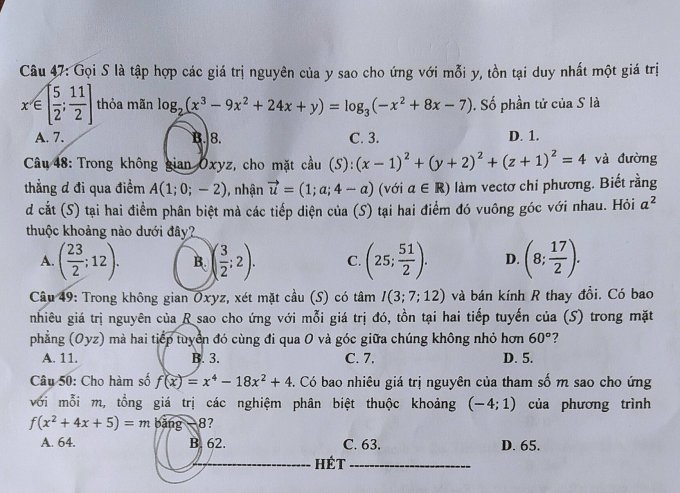
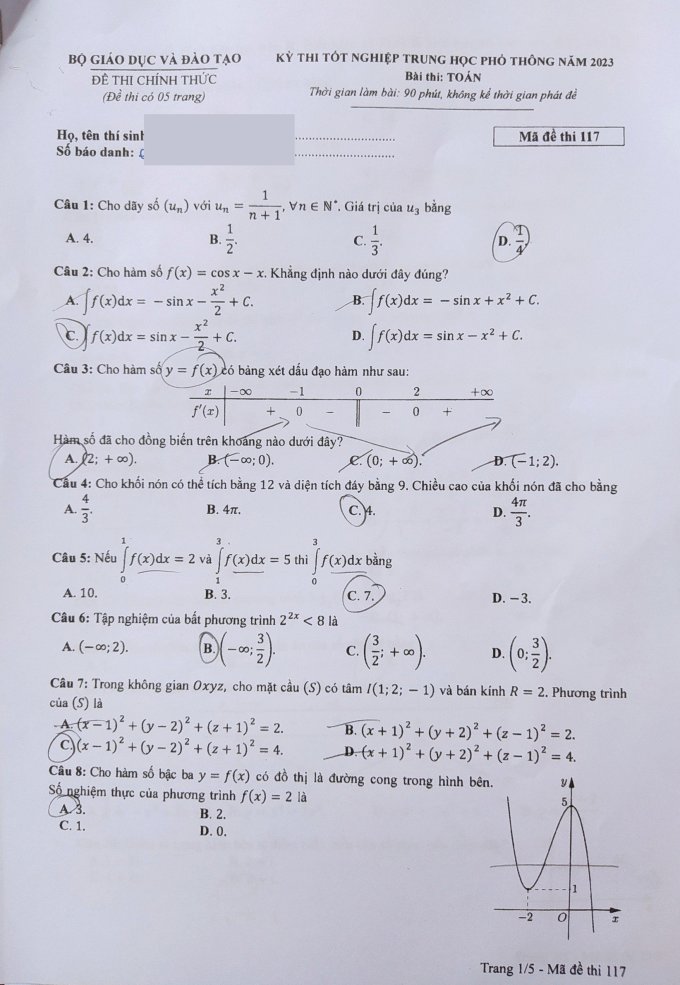
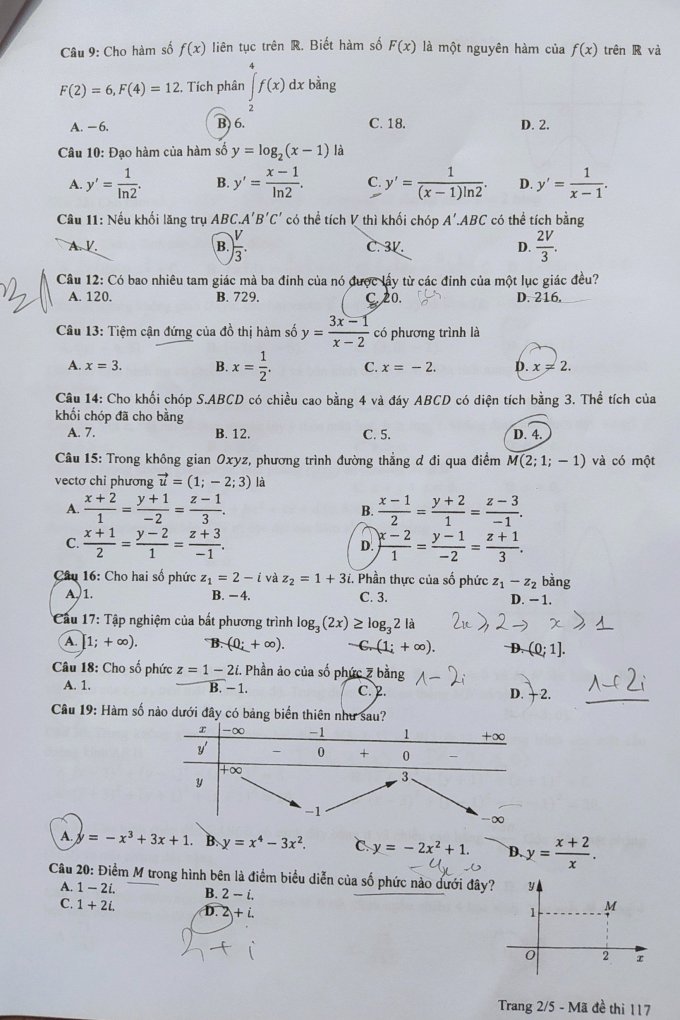
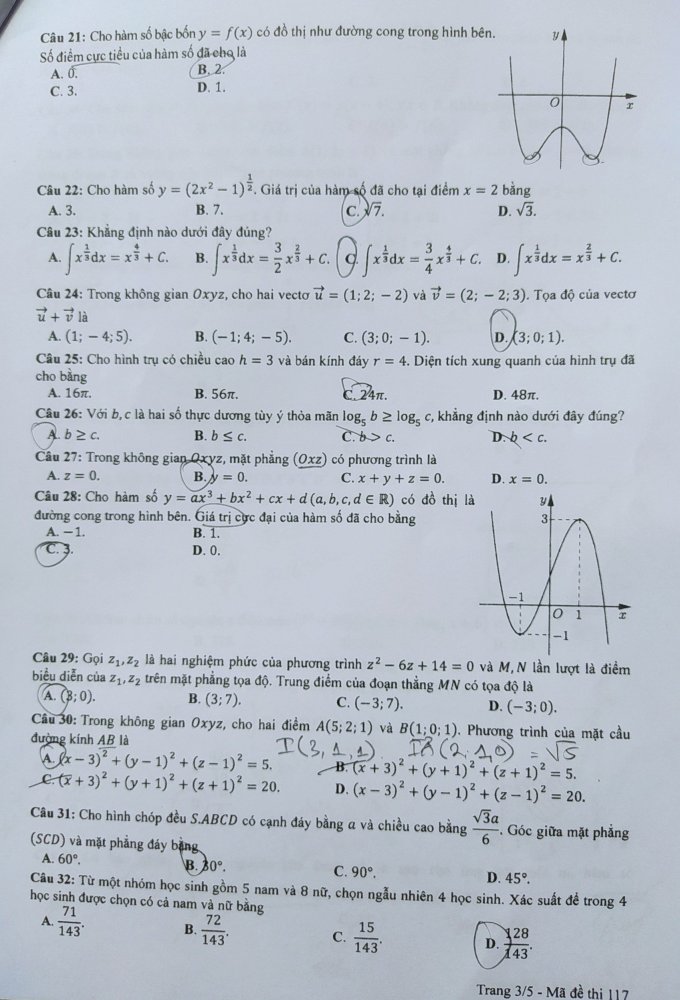
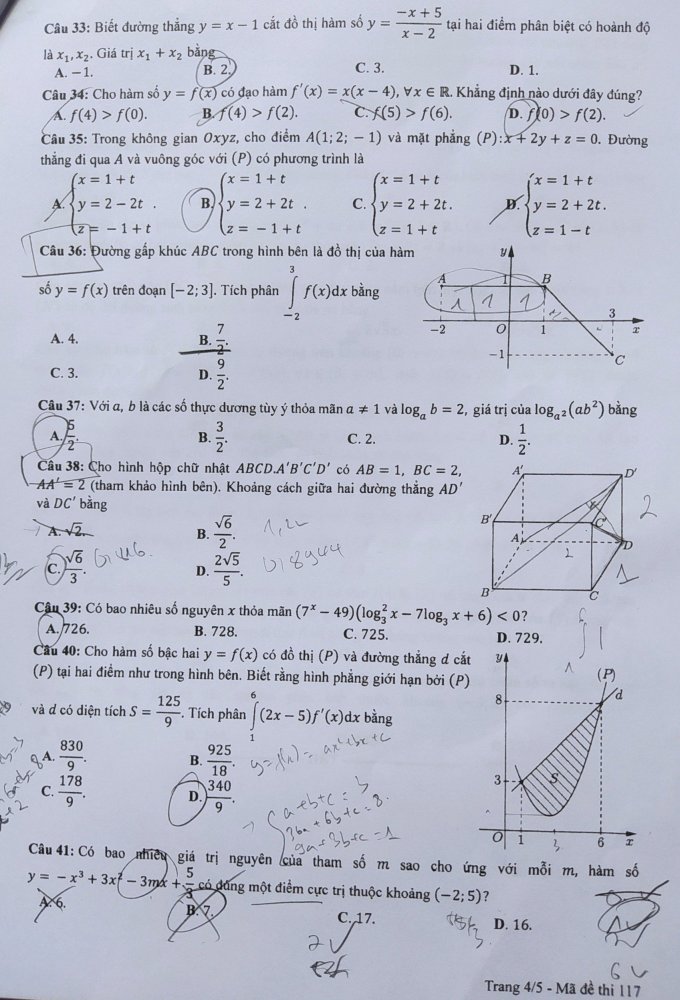
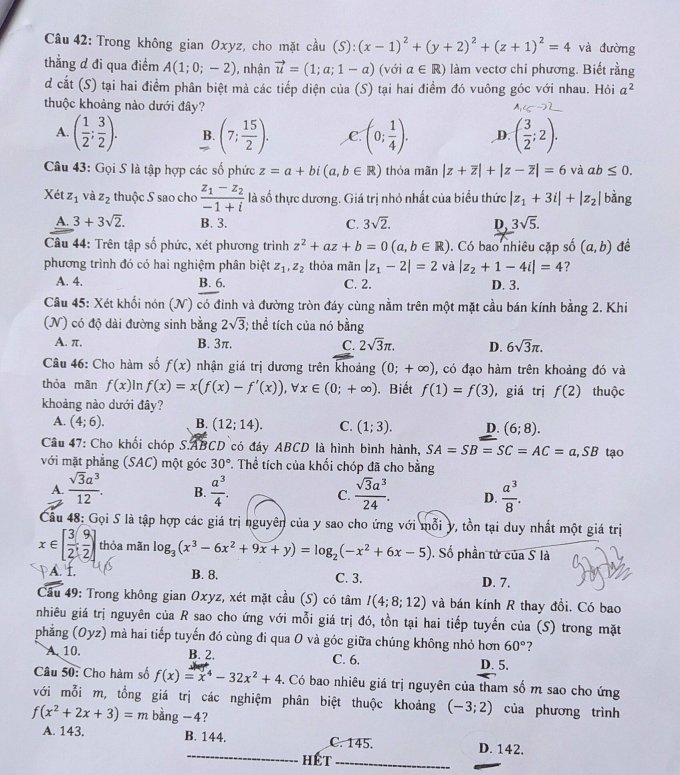
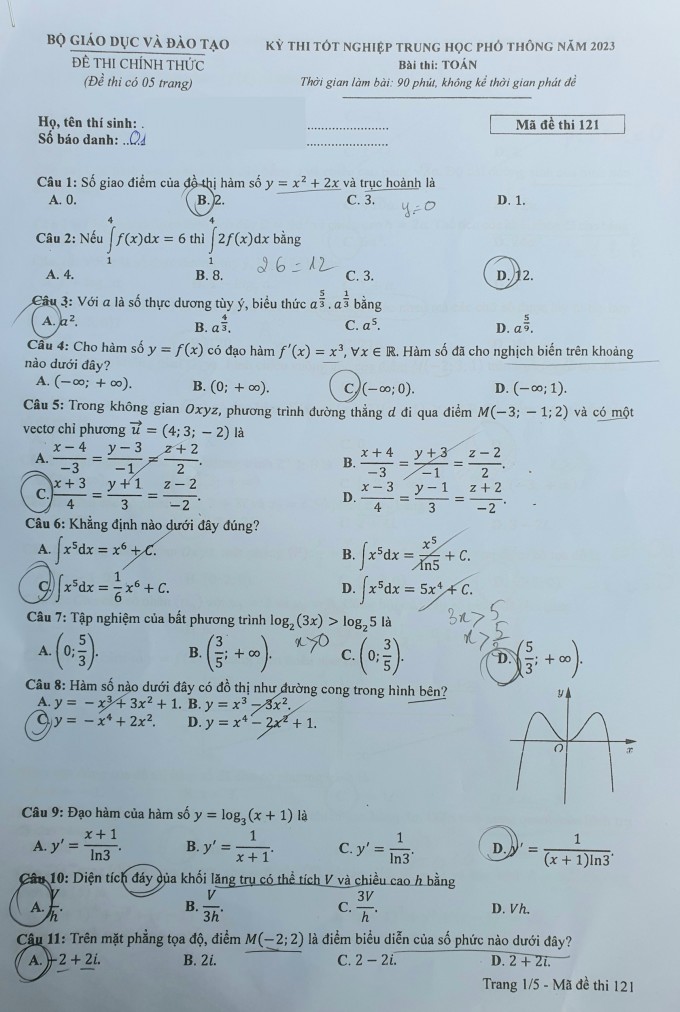
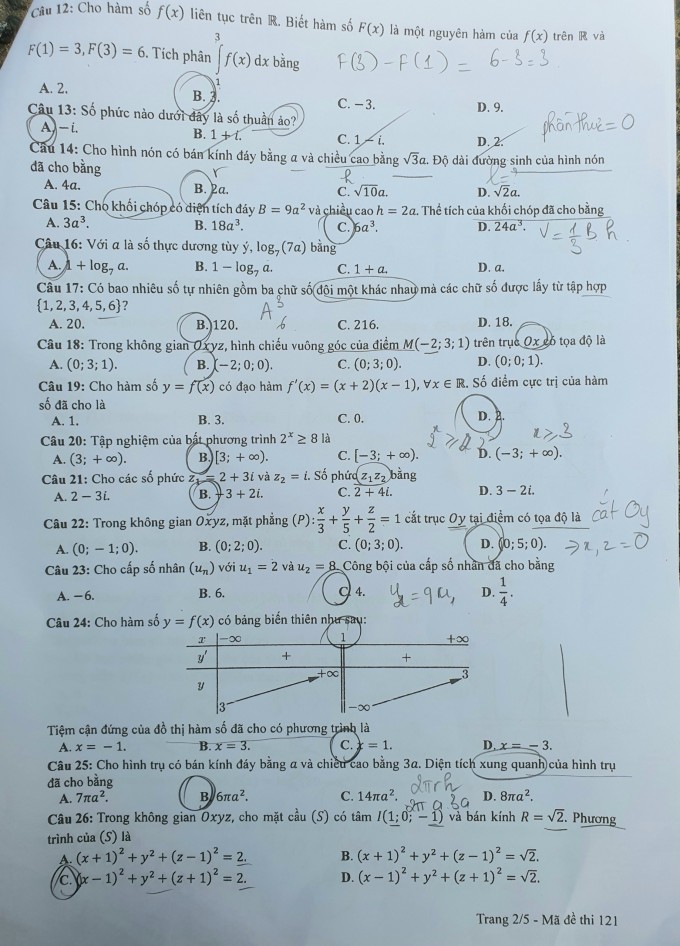
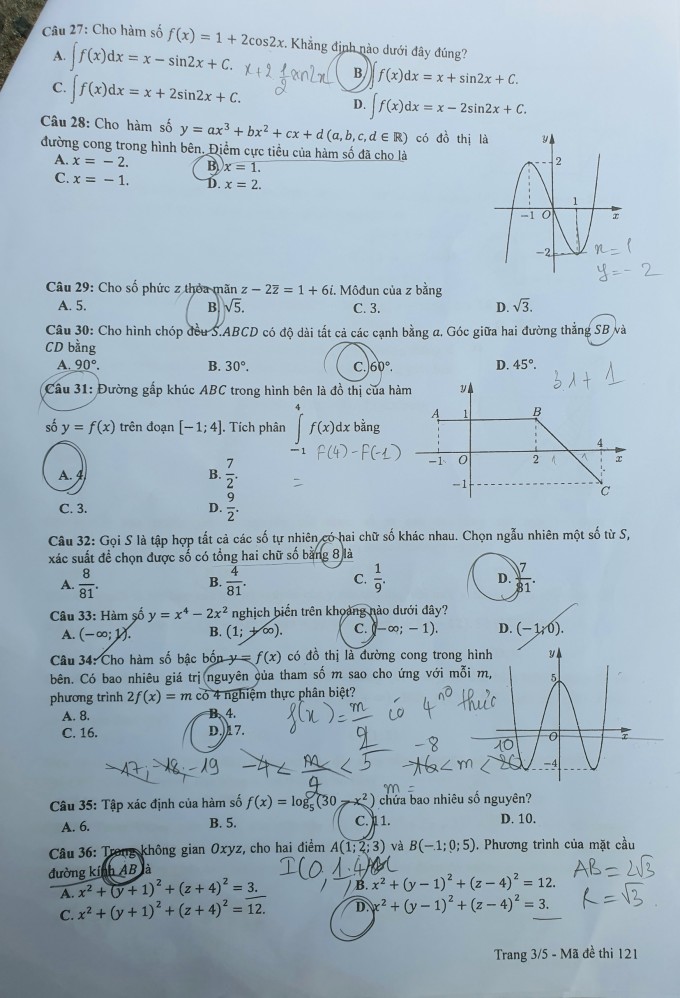
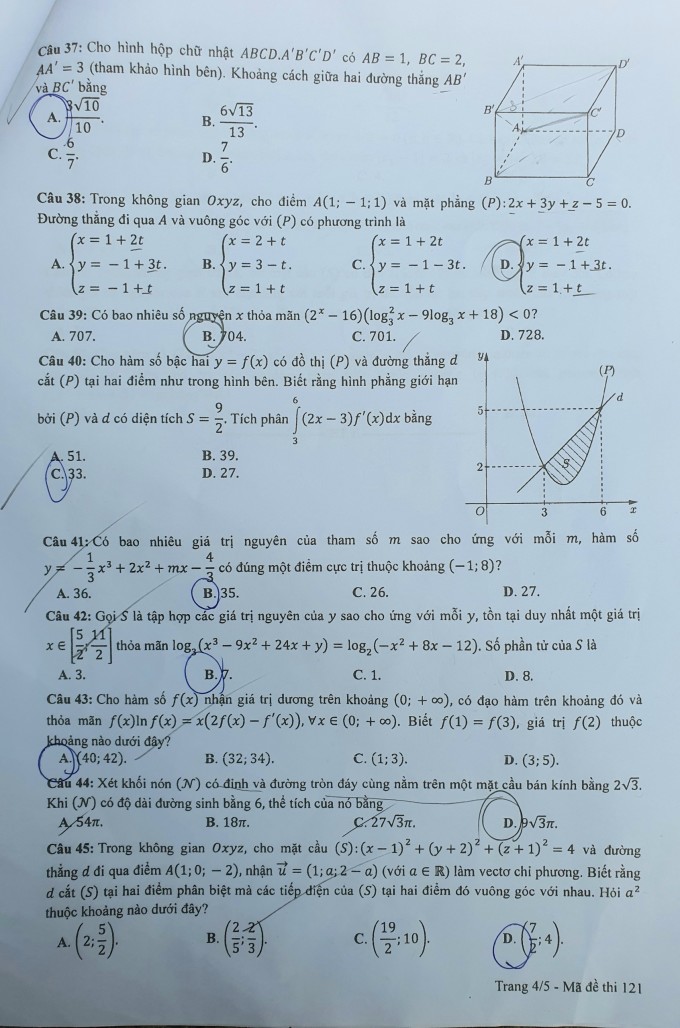
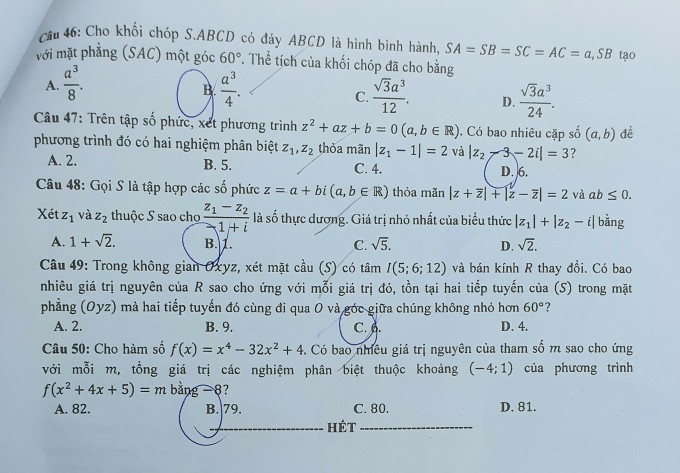
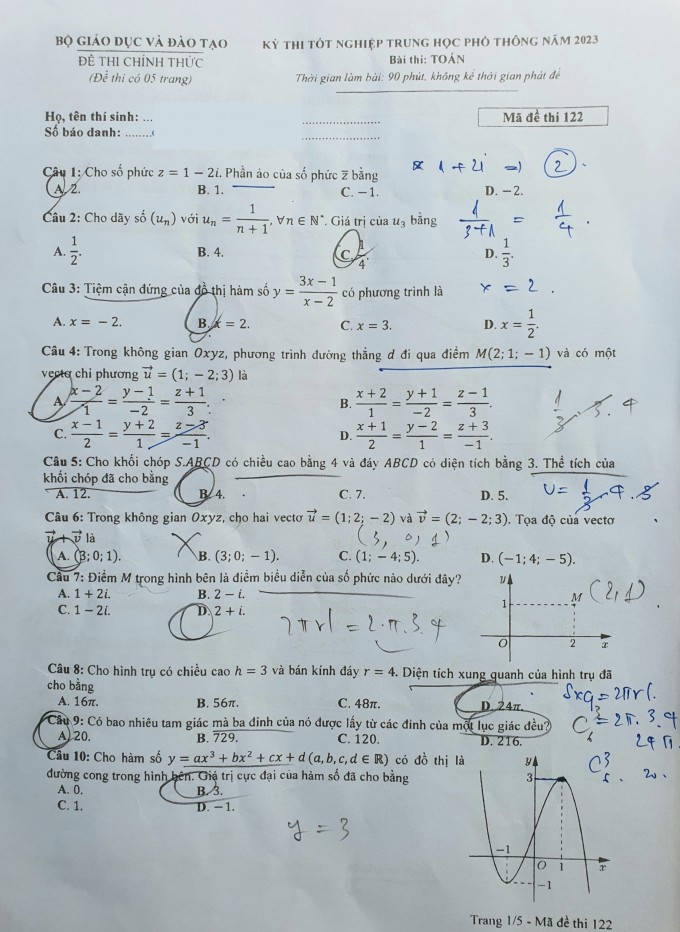
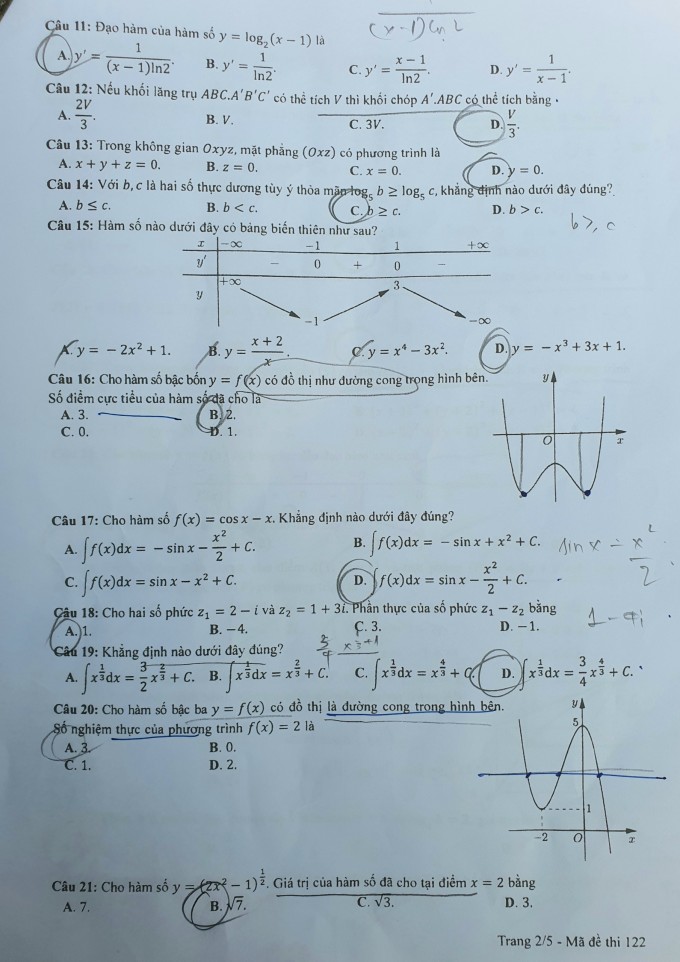
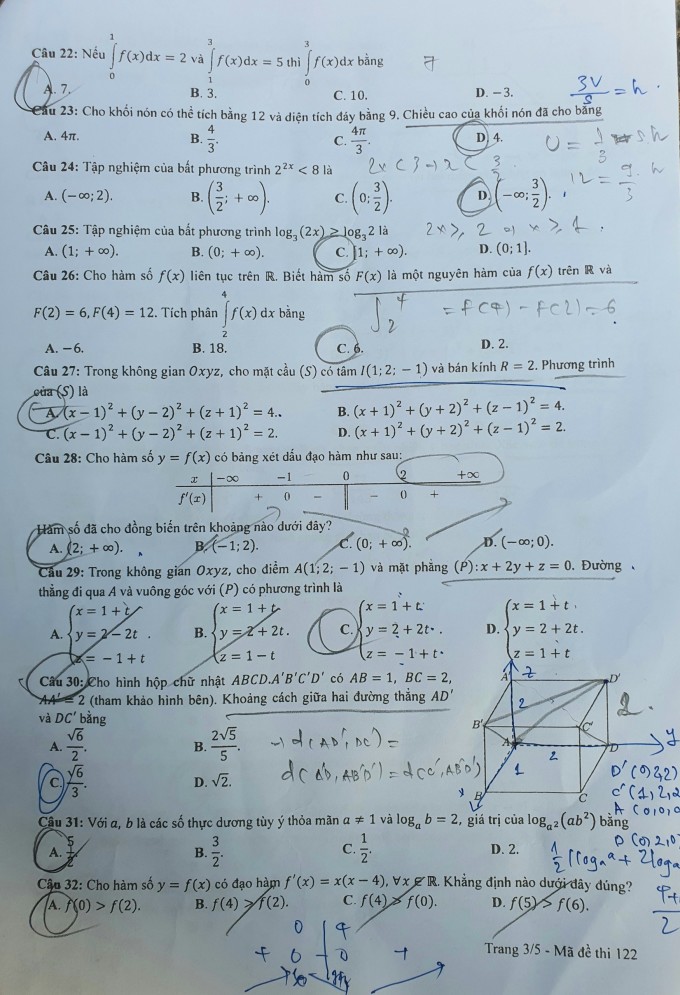
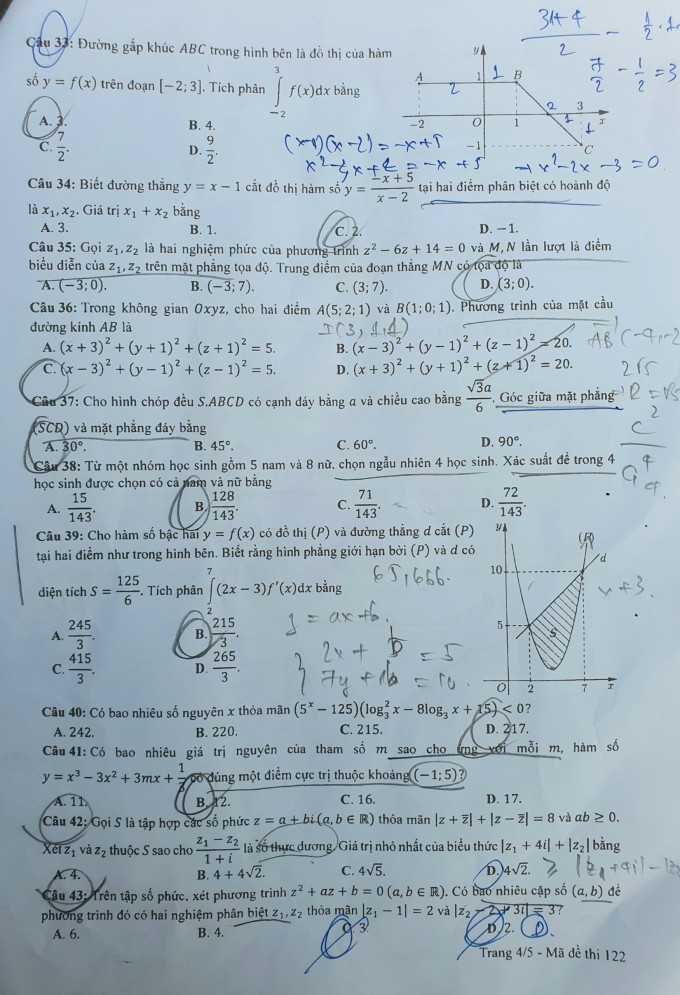
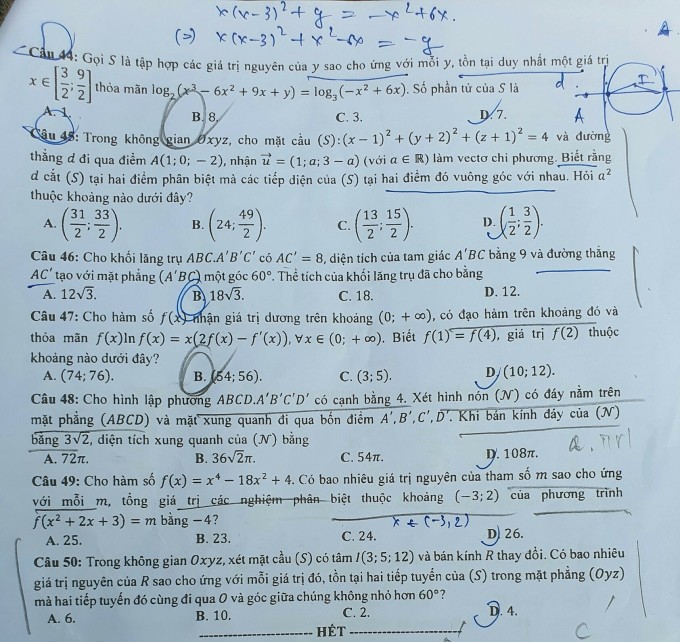
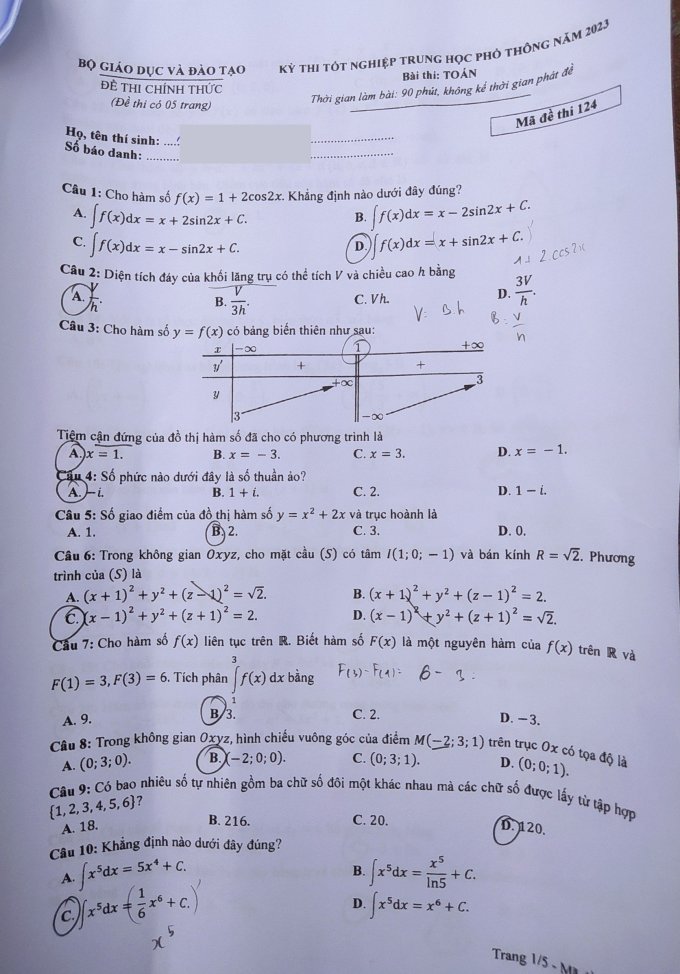
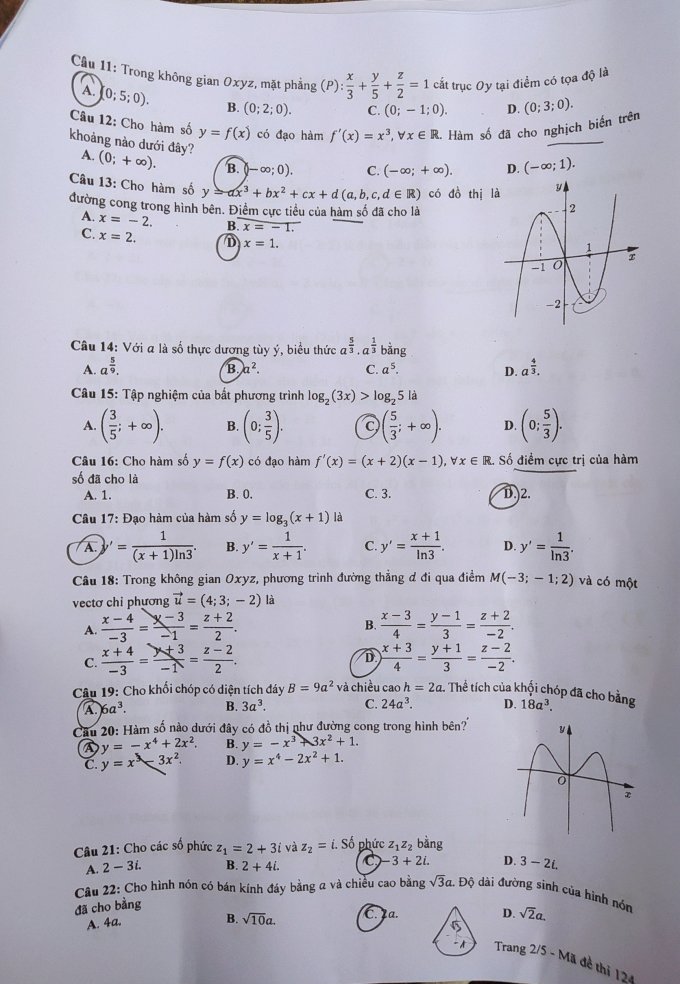
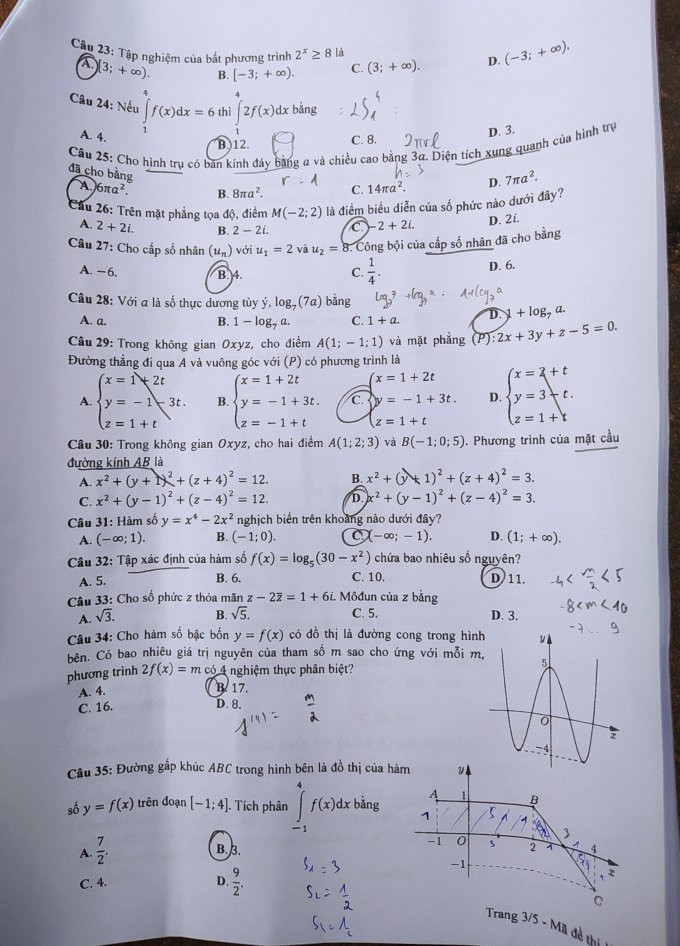
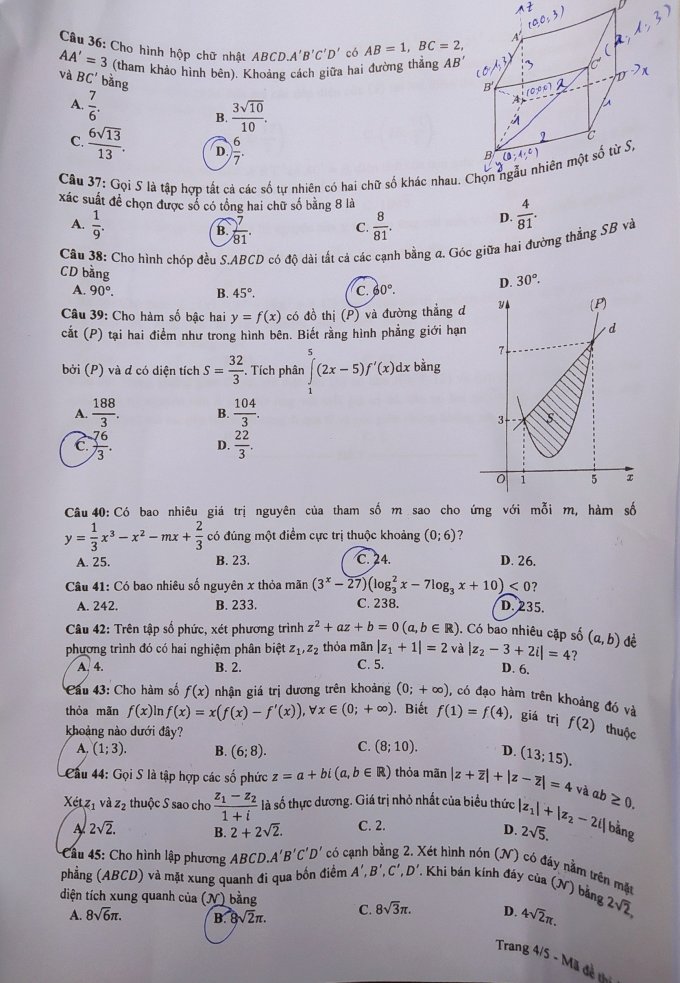
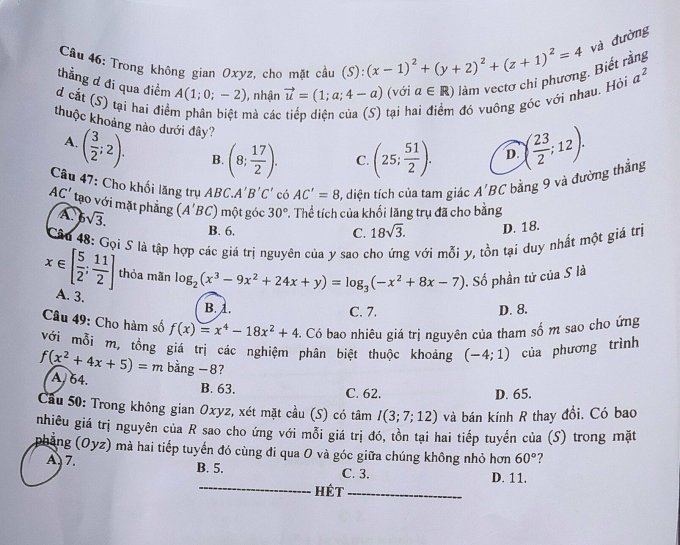
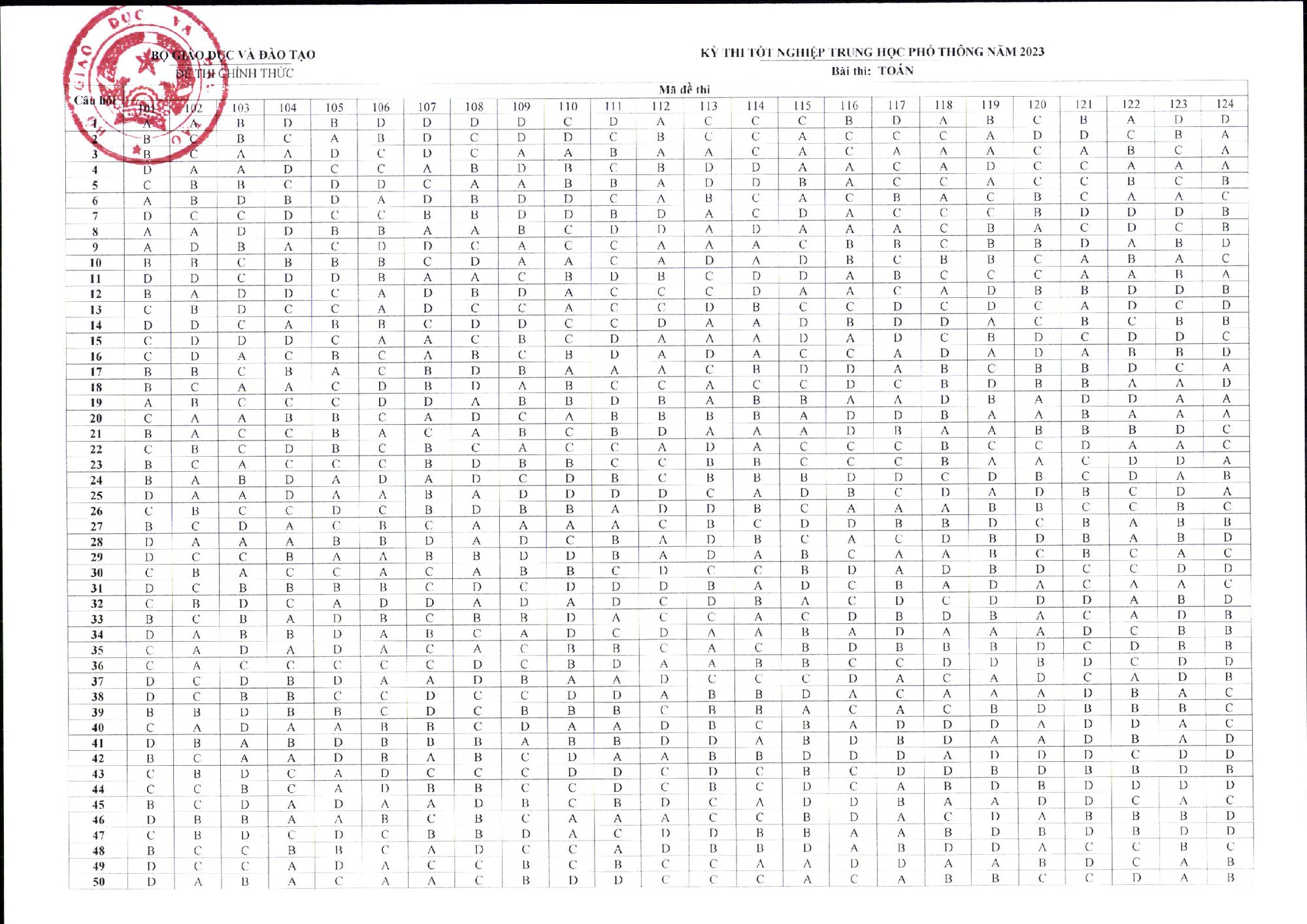
Đề thi và Đáp án chính thức môn Toán 2023

Đề thi và Đáp án chính thức môn Toán 2023
.slideshow-container1 {
position: relative;
max-width: 100%;
margin: auto;
}
.slide-image {
display: none;
max-width: 100%;
height: auto;
}
.prev,
.next {
position: absolute;
top: 50%;
padding: 8px;
color: white;
font-weight: bold;
font-size: 20px;
transition: 0.6s ease;
border-radius: 0 3px 3px 0;
cursor: pointer;
background-color: #ffb71e;
}
.prev {
left: 0;
border-radius: 3px 0 0 3px;
}
.next {
right: 0;
border-radius: 0 3px 3px 0;
}
/* Thay đổi màu nền khi hover */
.prev:hover,
.next:hover {
background-color: #5b0013; /* Màu nền khi hover */
}
var slideIndex = 0;
showSlide(slideIndex);
function changeSlide(n) {
showSlide(slideIndex += n);
}
function showSlide(n) {
var slides = $(“.slide-image”);
if (n >= slides.length) {
slideIndex = 0;
}
if (n < 0) {
slideIndex = slides.length – 1;
}
slides.hide();
slides.eq(slideIndex).show();
}
$(document).ready(function() {
$(".slide-image").on("error", function() {
alert("Không thể tải hình ảnh.");
});
});
.slideshow-container-2 {
position: relative;
max-width: 100%;
margin: auto;
}
.slide-image-2 {
display: none;
max-width: 100%;
height: auto;
}
.prev-2,
.next-2 {
position: absolute;
top: 50%;
padding: 8px;
color: white;
font-weight: bold;
font-size: 20px;
transition: 0.6s ease;
border-radius: 0 3px 3px 0;
cursor: pointer;
background-color: #ffb71e;
}
.prev-2 {
left: 0;
border-radius: 3px 0 0 3px;
}
.next-2 {
right: 0;
border-radius: 0 3px 3px 0;
}
/* Thay đổi màu nền khi hover */
.prev-2:hover,
.next-2:hover {
background-color: #5b0013; /* Màu nền khi hover */
}
var slideIndex2 = 0;
showSlide2(slideIndex2);
function changeSlide2(n) {
showSlide2(slideIndex2 += n);
}
function showSlide2(n) {
var slides2 = $(“.slide-image-2”);
if (n >= slides2.length) {
slideIndex2 = 0;
}
if (n < 0) {
slideIndex2 = slides2.length – 1;
}
slides2.hide();
slides2.eq(slideIndex2).show();
}
$(document).ready(function() {
$(".slide-image-2").on("error", function() {
alert("Không thể tải hình ảnh.");
});
});
.slideshow-container-3 {
position: relative;
max-width: 100%;
margin: auto;
}
.slide-image-3 {
display: none;
max-width: 100%;
height: auto;
}
.prev-3,
.next-3 {
position: absolute;
top: 50%;
padding: 8px;
color: white;
font-weight: bold;
font-size: 20px;
transition: 0.6s ease;
border-radius: 0 3px 3px 0;
cursor: pointer;
background-color: #ffb71e;
}
.prev-3 {
left: 0;
border-radius: 3px 0 0 3px;
}
.next-3 {
right: 0;
border-radius: 0 3px 3px 0;
}
/* Thay đổi màu nền khi hover */
.prev-3:hover,
.next-3:hover {
background-color: #5b0013; /* Màu nền khi hover */
}
var slideIndex3 = 0;
showSlide3(slideIndex3);
function changeSlide3(n) {
showSlide3(slideIndex3 += n);
}
function showSlide3(n) {
var slides3 = $(“.slide-image-3”);
if (n >= slides3.length) {
slideIndex3 = 0;
}
if (n < 0) {
slideIndex3 = slides3.length – 1;
}
slides3.hide();
slides3.eq(slideIndex3).show();
}
$(document).ready(function() {
$(".slide-image-3").on("error", function() {
alert("Không thể tải hình ảnh.");
});
});
.slideshow-container-4 {
position: relative;
max-width: 100%;
margin: auto;
}
.slide-image-4 {
display: none;
max-width: 100%;
height: auto;
}
.prev-4,
.next-4 {
position: absolute;
top: 50%;
padding: 8px;
color: white;
font-weight: bold;
font-size: 20px;
transition: 0.6s ease;
border-radius: 0 3px 3px 0;
cursor: pointer;
background-color: #ffb71e;
}
.prev-4 {
left: 0;
border-radius: 3px 0 0 3px;
}
.next-4 {
right: 0;
border-radius: 0 3px 3px 0;
}
/* Thay đổi màu nền khi hover */
.prev-4:hover,
.next-4:hover {
background-color: #5b0013; /* Màu nền khi hover */
}
var slideIndex4 = 0;
showSlide4(slideIndex4);
function changeSlide4(n) {
showSlide4(slideIndex4 += n);
}
function showSlide4(n) {
var slides4 = $(“.slide-image-4”);
if (n >= slides4.length) {
slideIndex4 = 0;
}
if (n < 0) {
slideIndex4 = slides4.length – 1;
}
slides4.hide();
slides4.eq(slideIndex4).show();
}
$(document).ready(function() {
$(".slide-image-4").on("error", function() {
alert("Không thể tải hình ảnh.");
});
});
.slideshow-container-5 {
position: relative;
max-width: 100%;
margin: auto;
}
.slide-image-5 {
display: none;
max-width: 100%;
height: auto;
}
.prev-5,
.next-5 {
position: absolute;
top: 50%;
padding: 8px;
color: white;
font-weight: bold;
font-size: 20px;
transition: 0.6s ease;
border-radius: 0 3px 3px 0;
cursor: pointer;
background-color: #ffb71e;
}
.prev-5 {
left: 0;
border-radius: 3px 0 0 3px;
}
.next-5 {
right: 0;
border-radius: 0 3px 3px 0;
}
/* Thay đổi màu nền khi hover */
.prev-5:hover,
.next-5:hover {
background-color: #5b0013; /* Màu nền khi hover */
}
var slideIndex5 = 0;
showSlide5(slideIndex5);
function changeSlide5(n) {
showSlide5(slideIndex5 += n);
}
function showSlide5(n) {
var slides4 = $(“.slide-image-5”);
if (n >= slides4.length) {
slideIndex5 = 0;
}
if (n < 0) {
slideIndex5 = slides4.length – 1;
}
slides4.hide();
slides4.eq(slideIndex5).show();
}
$(document).ready(function() {
$(".slide-image-5").on("error", function() {
alert("Không thể tải hình ảnh.");
});
});
.slideshow-container-6 {
position: relative;
max-width: 100%;
margin: auto;
}
.slide-image-6 {
display: none;
max-width: 100%;
height: auto;
}
.prev-6,
.next-6 {
position: absolute;
top: 50%;
padding: 8px;
color: white;
font-weight: bold;
font-size: 20px;
transition: 0.6s ease;
border-radius: 0 3px 3px 0;
cursor: pointer;
background-color: #ffb71e;
}
.prev-6 {
left: 0;
border-radius: 3px 0 0 3px;
}
.next-6 {
right: 0;
border-radius: 0 3px 3px 0;
}
/* Thay đổi màu nền khi hover */
.prev-6:hover,
.next-6:hover {
background-color: #5b0013; /* Màu nền khi hover */
}
var slideIndex6 = 0;
showSlide6(slideIndex6);
function changeSlide6(n) {
showSlide6(slideIndex6 += n);
}
function showSlide6(n) {
var slides6 = $(“.slide-image-6”);
if (n >= slides6.length) {
slideIndex6 = 0;
}
if (n < 0) {
slideIndex6 = slides6.length – 1;
}
slides6.hide();
slides6.eq(slideIndex6).show();
}
$(document).ready(function() {
$(".slide-image-6").on("error", function() {
alert("Không thể tải hình ảnh.");
});
});
.slideshow-container-7 {
position: relative;
max-width: 100%;
margin: auto;
}
.slide-image-7 {
display: none;
max-width: 100%;
height: auto;
}
.prev-7,
.next-7 {
position: absolute;
top: 50%;
padding: 8px;
color: white;
font-weight: bold;
font-size: 20px;
transition: 0.6s ease;
border-radius: 0 3px 3px 0;
cursor: pointer;
background-color: #ffb71e;
}
.prev-7 {
left: 0;
border-radius: 3px 0 0 3px;
}
.next-7 {
right: 0;
border-radius: 0 3px 3px 0;
}
/* Thay đổi màu nền khi hover */
.prev-7:hover,
.next-7:hover {
background-color: #5b0013; /* Màu nền khi hover */
}
var slideIndex7 = 0;
showSlide7(slideIndex7);
function changeSlide7(n) {
showSlide7(slideIndex7 += n);
}
function showSlide7(n) {
var slides7 = $(“.slide-image-7”);
if (n >= slides7.length) {
slideIndex7 = 0;
}
if (n < 0) {
slideIndex7 = slides7.length – 1;
}
slides7.hide();
slides7.eq(slideIndex7).show();
}
$(document).ready(function() {
$(".slide-image-7").on("error", function() {
alert("Không thể tải hình ảnh.");
});
});
.slideshow-container-8 {
position: relative;
max-width: 100%;
margin: auto;
}
.slide-image-8 {
display: none;
max-width: 100%;
height: auto;
}
.prev-8,
.next-8 {
position: absolute;
top: 50%;
padding: 8px;
color: white;
font-weight: bold;
font-size: 20px;
transition: 0.6s ease;
border-radius: 0 3px 3px 0;
cursor: pointer;
background-color: #ffb71e;
}
.prev-8 {
left: 0;
border-radius: 3px 0 0 3px;
}
.next-8 {
right: 0;
border-radius: 0 3px 3px 0;
}
/* Thay đổi màu nền khi hover */
.prev-8:hover,
.next-8:hover {
background-color: #5b0013; /* Màu nền khi hover */
}
var slideIndex8 = 0;
showSlide8(slideIndex8);
function changeSlide8(n) {
showSlide8(slideIndex8 += n);
}
function showSlide8(n) {
var slides8 = $(“.slide-image-8”);
if (n >= slides8.length) {
slideIndex8 = 0;
}
if (n < 0) {
slideIndex8 = slides8.length – 1;
}
slides8.hide();
slides8.eq(slideIndex8).show();
}
$(document).ready(function() {
$(".slide-image-8").on("error", function() {
alert("Không thể tải hình ảnh.");
});
});
.slideshow-container-9 {
position: relative;
max-width: 100%;
margin: auto;
}
.slide-image-9 {
display: none;
max-width: 100%;
height: auto;
}
.prev-9,
.next-9 {
position: absolute;
top: 50%;
padding: 8px;
color: white;
font-weight: bold;
font-size: 20px;
transition: 0.6s ease;
border-radius: 0 3px 3px 0;
cursor: pointer;
background-color: #ffb71e;
}
.prev-9 {
left: 0;
border-radius: 3px 0 0 3px;
}
.next-9 {
right: 0;
border-radius: 0 3px 3px 0;
}
/* Thay đổi màu nền khi hover */
.prev-9:hover,
.next-9:hover {
background-color: #5b0013; /* Màu nền khi hover */
}
var slideIndex9 = 0;
showSlide9(slideIndex9);
function changeSlide9(n) {
showSlide9(slideIndex9 += n);
}
function showSlide9(n) {
var slides9 = $(“.slide-image-9”);
if (n >= slides9.length) {
slideIndex9 = 0;
}
if (n < 0) {
slideIndex9 = slides9.length – 1;
}
slides9.hide();
slides9.eq(slideIndex9).show();
}
$(document).ready(function() {
$(".slide-image-9").on("error", function() {
alert("Không thể tải hình ảnh.");
});
});
.slideshow-container-10 {
position: relative;
max-width: 100%;
margin: auto;
}
.slide-image-10 {
display: none;
max-width: 100%;
height: auto;
}
.prev-10,
.next-10 {
position: absolute;
top: 50%;
padding: 8px;
color: white;
font-weight: bold;
font-size: 20px;
transition: 0.6s ease;
border-radius: 0 3px 3px 0;
cursor: pointer;
background-color: #ffb71e;
}
.prev-10 {
left: 0;
border-radius: 3px 0 0 3px;
}
.next-10 {
right: 0;
border-radius: 0 3px 3px 0;
}
/* Thay đổi màu nền khi hover */
.prev-10:hover,
.next-10:hover {
background-color: #5b0013; /* Màu nền khi hover */
}
var slideIndex10 = 0;
showSlide10(slideIndex10);
function changeSlide10(n) {
showSlide10(slideIndex10 += n);
}
function showSlide10(n) {
var slides10 = $(“.slide-image-10”);
if (n >= slides10.length) {
slideIndex10 = 0;
}
if (n < 0) {
slideIndex10 = slides10.length – 1;
}
slides10.hide();
slides10.eq(slideIndex10).show();
}
$(document).ready(function() {
$(".slide-image-10").on("error", function() {
alert("Không thể tải hình ảnh.");
});
});
>> Tổng hợp đề thi các môn thi THPT Quốc gia 2023
![]() Đề thi & Đáp án chính thức môn Ngữ Văn tốt nghiệp THPT 2023
Đề thi & Đáp án chính thức môn Ngữ Văn tốt nghiệp THPT 2023
![]() Đề thi & Đáp án chính thức môn Toán tốt nghiệp THPT 2023
Đề thi & Đáp án chính thức môn Toán tốt nghiệp THPT 2023
![]() Đề thi & Đáp án chính thức môn Vật Lý tốt nghiệp THPT 2023
Đề thi & Đáp án chính thức môn Vật Lý tốt nghiệp THPT 2023
![]() Đề thi & Đáp án chính thức môn Hóa học tốt nghiệp THPT 2023
Đề thi & Đáp án chính thức môn Hóa học tốt nghiệp THPT 2023
![]() Đề thi & Đáp án chính thức môn Sinh học tốt nghiệp THPT 2023
Đề thi & Đáp án chính thức môn Sinh học tốt nghiệp THPT 2023
![]() Đề thi & Đáp án chính thức môn Lịch Sử tốt nghiệp THPT 2023
Đề thi & Đáp án chính thức môn Lịch Sử tốt nghiệp THPT 2023
![]() Đề thi & Đáp án chính thức môn Địa lý tốt nghiệp THPT 2023
Đề thi & Đáp án chính thức môn Địa lý tốt nghiệp THPT 2023
![]() Đề thi & Đáp án chính thức môn Giáo dục công dân tốt nghiệp THPT 2023
Đề thi & Đáp án chính thức môn Giáo dục công dân tốt nghiệp THPT 2023
![]() Đề thi & Đáp án chính thức môn Anh văn tốt nghiệp THPT 2023
Đề thi & Đáp án chính thức môn Anh văn tốt nghiệp THPT 2023
Xét tuyển đại học chính quy năm 2023
Thí sinh đăng ký xét tuyển trực tuyến ngay!
Liên hệ để được tư vấn về ngành nghề:
Trung tâm Tuyển sinh – Truyền thông
Trường Đại học Công nghệ Miền Đông (MIT University Vietnam)
Địa chỉ: Quốc lộ 1A, KP Trần Hưng Đạo, Thị Trấn Dầu Giây, huyện Thống Nhất, tỉnh Đồng Nai.
Hotline: (02513) 772 668 | 0981.767.568
Website: tuyensinh.mit.vn
Mail: tuyensinh@mit.vn
Trung tâm Tuyển sinh – Truyền thông

 English
English